Python is a really easy programming language for beginners. What better way to showcase it’s range of abilities than making a simple keylogger.
-
How To Make A Simple Python Keylogger
// davisde // Hacks, Programming Tips Tags: beginners, code, coding, hacking, keylogger, python, simple, spy 17 Responses
-
Make A Simple Responsive Website
// davisde // Programming Tips Tags: android, browser, coding, devices, html, ipad, iphone, mobile, programming, resize, website 14 Responses
[vc_row][vc_column width=”2/3″][vc_separator][venera_framed_image content_type=”video” css_animation=”appear” frame_type=”browser” slider_engine=”flexslider” video_link=”https://www.youtube.com/watch?v=RSoWg29wPVc” browser_url=”https://www.youtube.com/watch?v=RSoWg29wPVc”][vc_separator][/vc_column][vc_column width=”1/3″][/vc_column][/vc_row][vc_row][vc_column width=”2/3″][vc_tabs][vc_tab title=”About This Project” tab_id=”1402713028-1-39e9a4-2f88123b-77946048-92947b1b-34c3″][vc_column_text]
A responsive website is a website that changes it’s size and shape so that it can be viewed properly on any device. This is a tutorial that shows you the steps on how to make your own responsive website. Before jumping in, it’s best to watch my beginners guide to HTML and CSS at the links below.
[/vc_column_text][/vc_tab][vc_tab title=”Code” tab_id=”1402753910272-3-8123b-77946048-92947b1b-34c3″][vc_button title=”View sample Site” target=”_blank” icon=”none” size=”btn-huge” href=”http://tinkernut.com/demos/315_responsive/index_responsive.html”][vc_column_text]
How Does A Responsive Website Work?
A new addition to CSS3 is an element called a Media query, so if you haven’t already, take a look at my CSS tutorial before continuing. A media query allows CSS code to be executed only when certain constraints are met. For instance, you can set the media query to turn the background color of the webpage blue only when the browser size is 480px. So using media queries, you can have several different sets of CSS for your website that can be activated for many different devices or any browser sizes.
How To Create Media Queries
Media Queries are elements of CSS3, so they go in the CSS portion of your webpage. Normally the CSS is located in the header using style tags. To create a media query, just add the code below to your CSS:
<style> @media { } </style>Then after the @media declaration, you can set the parameters you want to target, such as browser size or device size. For browsers, you can use the max-width attribute. For devices, you can use the max-device-width attribute. To set the media parameters in between a maximum value and a minimum value, you can use both the max-width and min-width attributes within the same parameter.
<style> @media screen and (max-width:480px){ } </style>This is an example of a max and min parameter:
<style> @media screen and (max-width:800px) and (min-width: 480px){ } </style>The only thing left to do now is to add your own custom CSS code in between the curly brackets. The CSS can be minimal changes, or you can completely change the design and makeup of the entire site. How much or how little is completely up to you.
<style> @media screen and (max-width:480px) { div.main{ width:300px; } div.row2col1{ font-size:0.5em; } img{ width: 250px; } p.welcome { font-size:0.8em; } p.content { font-size:0.7em; } } </style>Sample Website Code
Below is a finished copy of the webpage code used in the video:
<html> <head> <title>My Data</title> <style> b{ color:#000000; } a{ text-decoration:none; color:grey; } img{ display:block; margin:auto; } p.welcome { text-align:center; font-family: “verdana”; font-size:1.875em; color:white; font-style:bold; } p.content { font-family: “verdana”; font-size:1em; color:white; font-style:italic; } div.main{ width:50%; margin:auto; background:#251111; } div.row1{ width:100%; } div.row2{ width:100%; } div.row2col1{ float:left; margin:0; padding:1em; color:white; } div.row2col2{ margin-left:25%; background-color:#0A1616; padding:1em; border:15px solid #251111; } body{ background-color:#393635; color:white; } @media screen and (max-width:480px) { div.main{ width:300px; } div.row2col1{ font-size:0.5em; } img{ width: 250px; } p.welcome { font-size:0.8em; } p.content { font-size:0.7em; } } @media screen and (max-width:800px) and (min-width: 480px) { div.main{ width:600px; } div.row2col1{ font-size:0.7em; } img{ width: 400px; } p.welcome { font-size:1em; } p.content { font-size:0.8em; } } </style> </head> <body> <div class="main"> <div class="row1"> <img src="logo.jpg"/> </div> <div class="row2"> <div class="row2col1"> Navigation <hr align="left" width=75%> <ul> <li><a href="about.html">About Me</a></li> <li><a href="http://www.google.com">Google</a></li> </ul> </div> <div class="row2col2"><p class="welcome" >Welcome to my data page!</p><p class="content" >This page is a work in progress that will eventually show places for data input, as well as data recall. Check back here for updates and more information! Thanks for visiting!</p> </div> </div> </div> </body> </html>[/vc_column_text][/vc_tab][vc_tab title=”Important Links” tab_id=”1402753981900-3-10123b-77946048-92947b1b-34c3″][vc_column_text]
Important Links:
Help support my channel:
- http://www.patreon.com/tinkernut
- Follow Tinkernut! Google +
[/vc_column_text][/vc_tab][/vc_tabs][/vc_column][vc_column width=”1/3″][/vc_column][/vc_row]
-
Awesome HTML5 Video Trick
// davisde // Programming Tips Tags: chroma, coding, free, green, html, html5, multimedia, player, programming, screen, streaming, Video, web, website 8 Responses

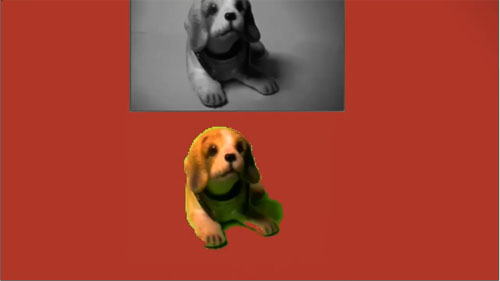
Create a free chroma key effect using HTML5 and canvas.
LINKS:
Live example – http://www.tinkernut.com/demos/273_chroma/video_chroma.html
Project Files – www.tinkernut.com/demos/273_chroma/html5_chroma.zip
HTML5 video tutorial –
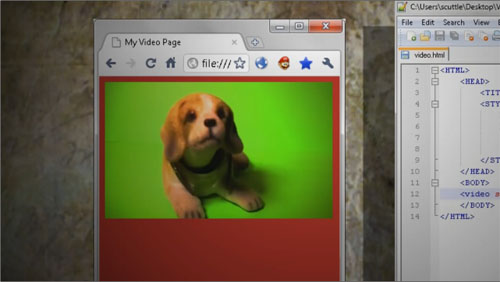
Learn how to code an HTML5 video player in under 5 minutes and make it so that it plays on any browser!
View the sample (You can attain the source code for this project by viewing the HTML source in the webpage listed below.):
http://www.tinkernut.com/demos/html5/video.html

